Shopifyでサイト構築をした際に実店舗があるショップ様の場合、その実店舗の情報をグーグルマップと合わせて掲載したいケースがあると思います。そのためには、GoogleマップのAPIキーをShopifyのカスタマイズ画面に入力する必要があります。この設定方法ですが、Shopifyの公式マニュアルにも一応載っていますが、正直わかりづらい!というわけで今回は、Shopifyで作ったサイトにGoogleMapsAPIキーを取得して実店舗を地図表示させる方法を説明したいと思います。

目次
まず最初に用意しておくべきもの

Google Maps APIを利用するにあたり、まず用意しておくべきものがあります。それは、「グーグルアカウント」と「クレジットカード」が必要です。どちらも事業用で使うものがいいです。クレジットカードですが、Google Maps APIは有料となるため、そのための支払い用のカードです。しかしながら、月$200分のAPI(リクエスト数)は無料です。ShopifyでGoogle Maps APIを使って、ある意味、ディスプレイ的に使うようであれば(=サイト上でエンドユーザーのマップを利用される回数が少ない場合)、基本的には、無料です。請求費用が0円でもメールがGoogleからきますので、安心して使うことができますよ。
Google Cloud Platformにアカウントを作成

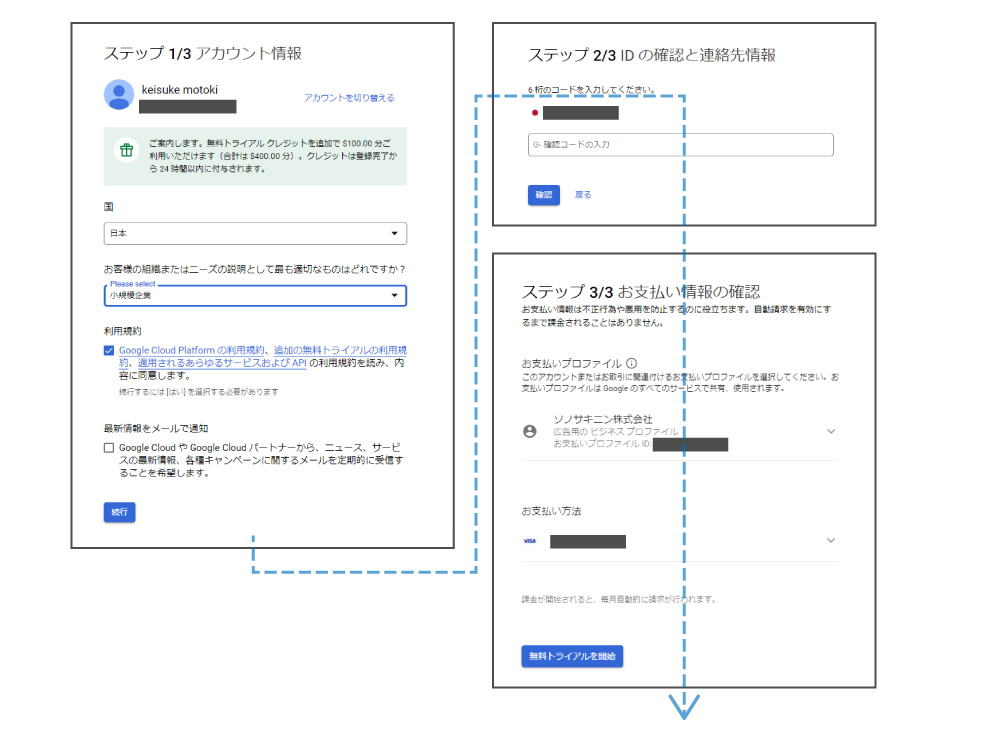
グーグルクロームに任意のアカウントでログイン後、Google Cloud Platformのサイトに入って、「無料で使ってみる」をクリックします。アカウント登録のウィンドウが出るので、案内に従ってカード番号やアカウント情報などを登録していきます。
Google Cloud Platform https://cloud.google.com/gcp/

プロジェクトを作成してAPIを有効化
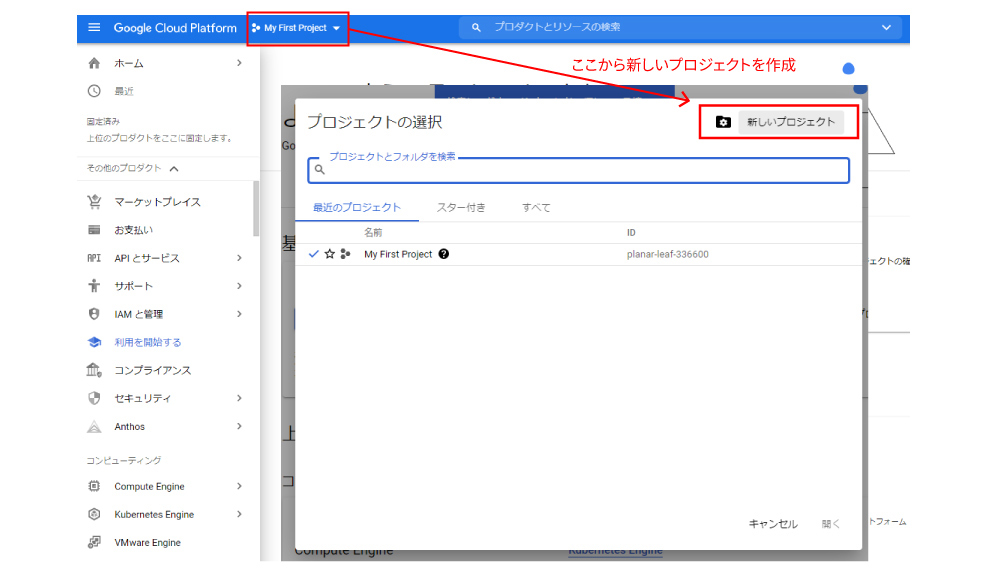
アカウントが作成できたら、メイン画面に移動します。さて、ここからAPIキーを取得する作業に入ります。まず最初にGoogle Maps APIを利用するためのプロジェクトを作成します。

プロジェクト名は、わかりやすい名前にしましょう。今回は「shopease-mapAPI」と入力します。
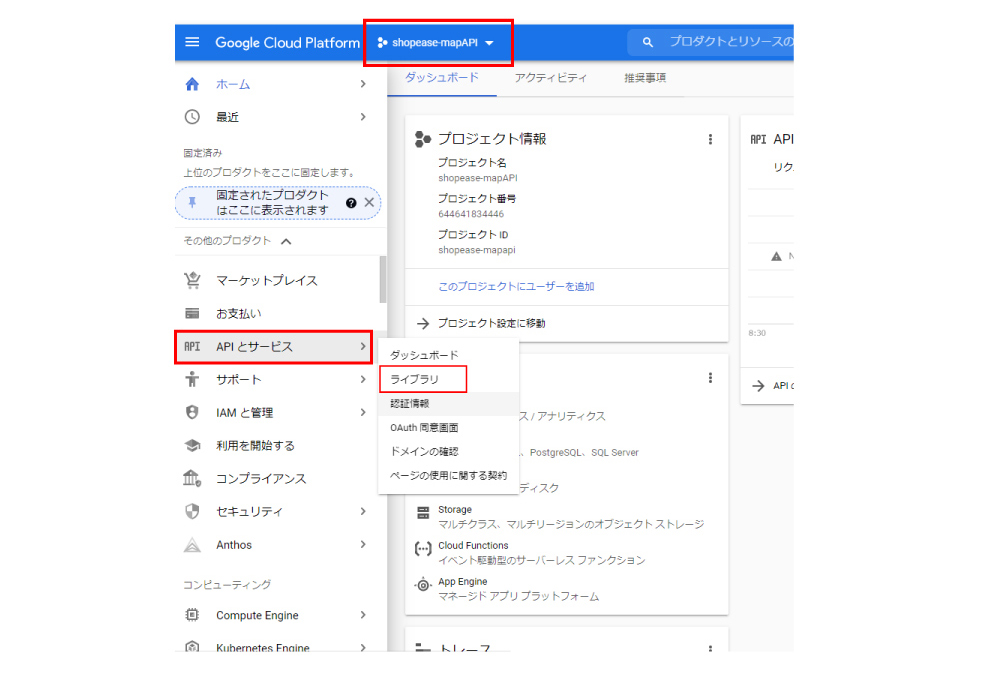
プロジェクト名をつけたあと、左側のメニューにある「APIとサービス」から「ライブラリ」へ進みます。

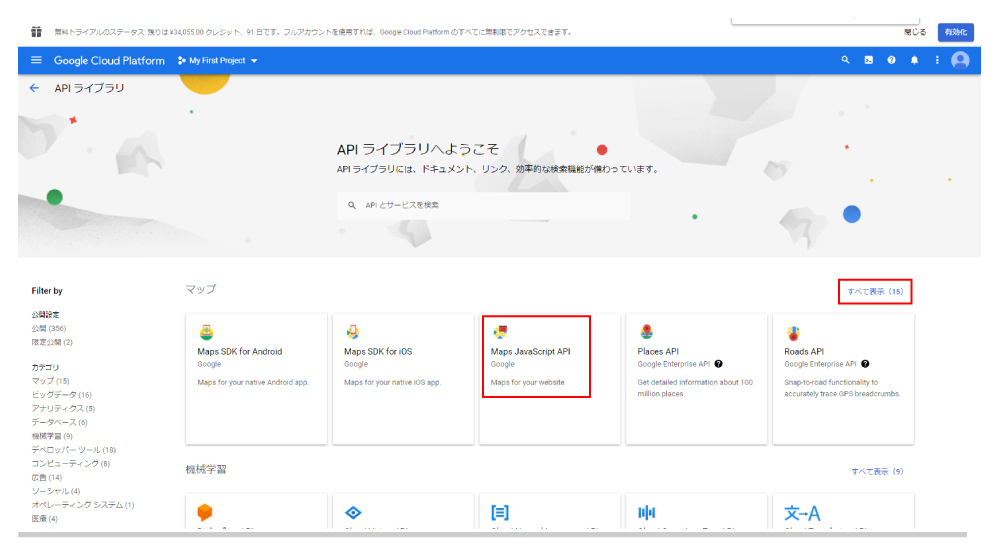
ライブラリに入ると、各APIが表示されます。Shopifyで利用するグーグルマップのAPIキーを取得するには、以下の2つのAPIを有効にします。(重要です)
・Maps JavaScript API
・Geocoding API
2つのAPIどちらも”マップ”のAPIです。Maps JavaScriptはライブラリ一覧画面内でデフォルトで表示されており、すぐ見つけることができますが、Geocoding APIは表示されていません。右上の「すべて表示」をクリックすると、全てのAPIが表示されるので、そこでGeocoding APIを見つけることができます。

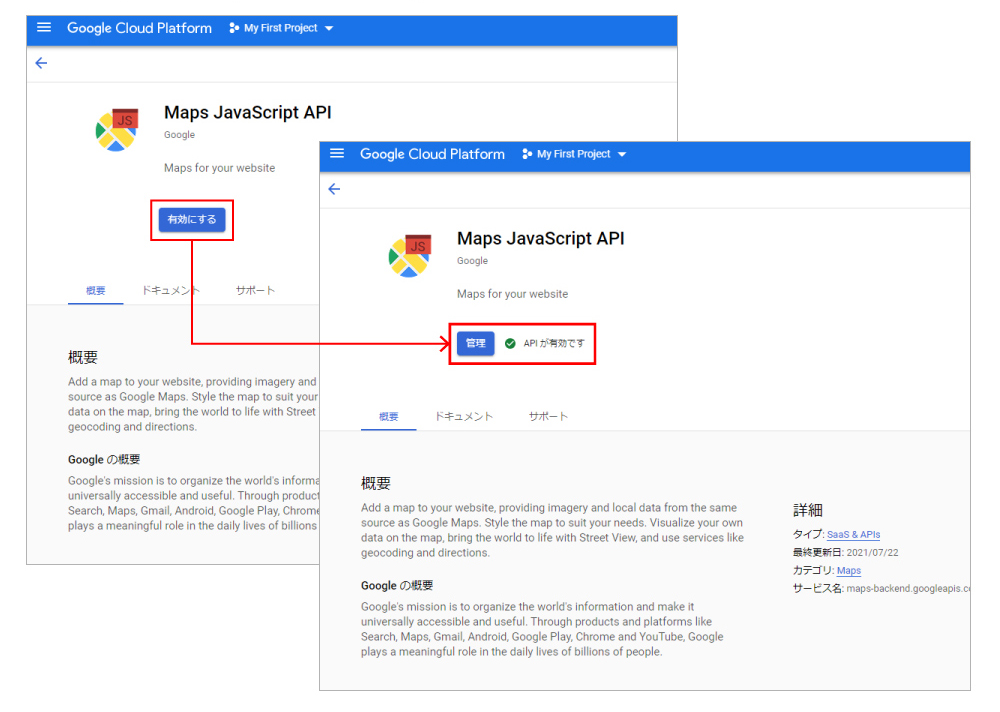
それぞれのAPI詳細画面に入り、「有効にする」ボタンをクリックします。「APIが有効です」となります。これをMaps JavaScript API、Geocoding APIをそれぞれ有効化します。

APIキーの制限設定を行い、キーを取得
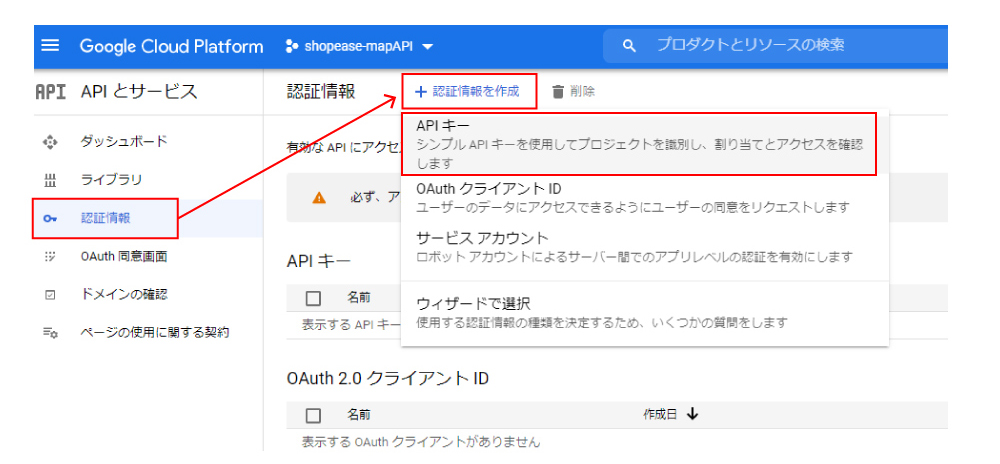
2つのAPIを有効化できたら、APIキーを取得する作業に入ります。「APIとサービス」にある、「認証情報」の画面に入ります。この画面の上側に「+認証情報を作成」というボタンをクリックすると表示されるウィンドウの中に「APIキー」という項目があります。それをクリックします。

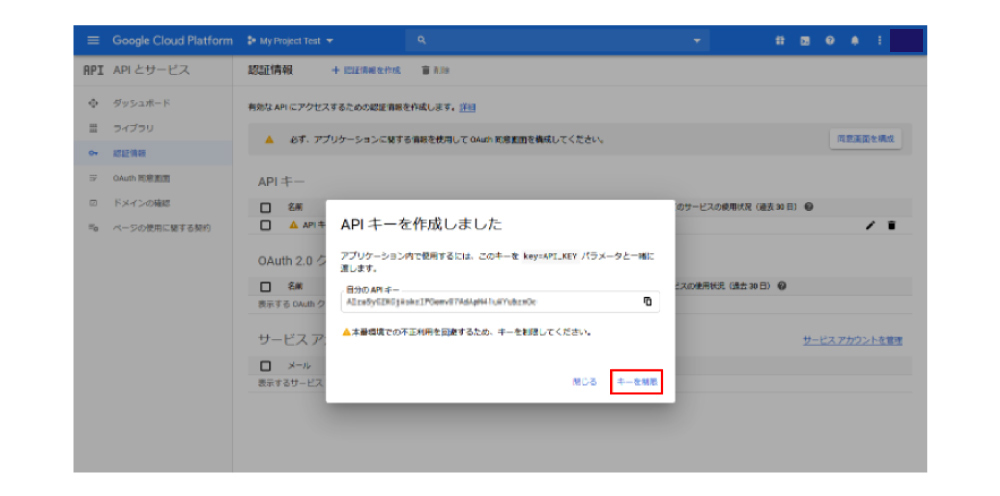
「APIキーを作成しました」というメッセージが表示されます。そのウィンドウ内にある「キーを制限する」をクリックします。これは、APIキーを悪用されないためにキーに制限をかける設定をします。

ここのAPIキーの制限設定方法はshopifyの公式ドキュメントにも記載されています。
https://help.shopify.com/ja/manual/online-store/themes/themes-by-shopify/vintage-themes/customizing-vintage-themes/map-section-api-key
↓↓こちらです

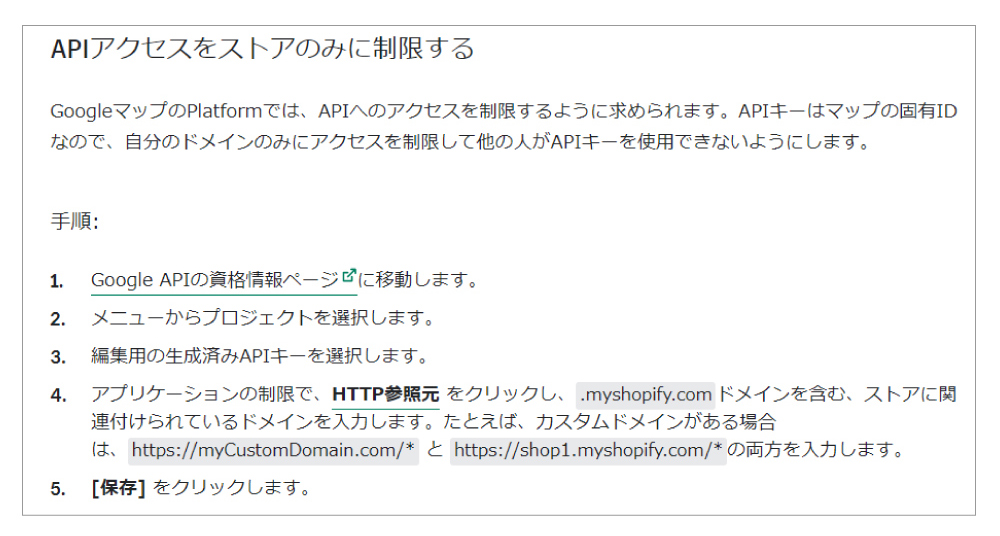
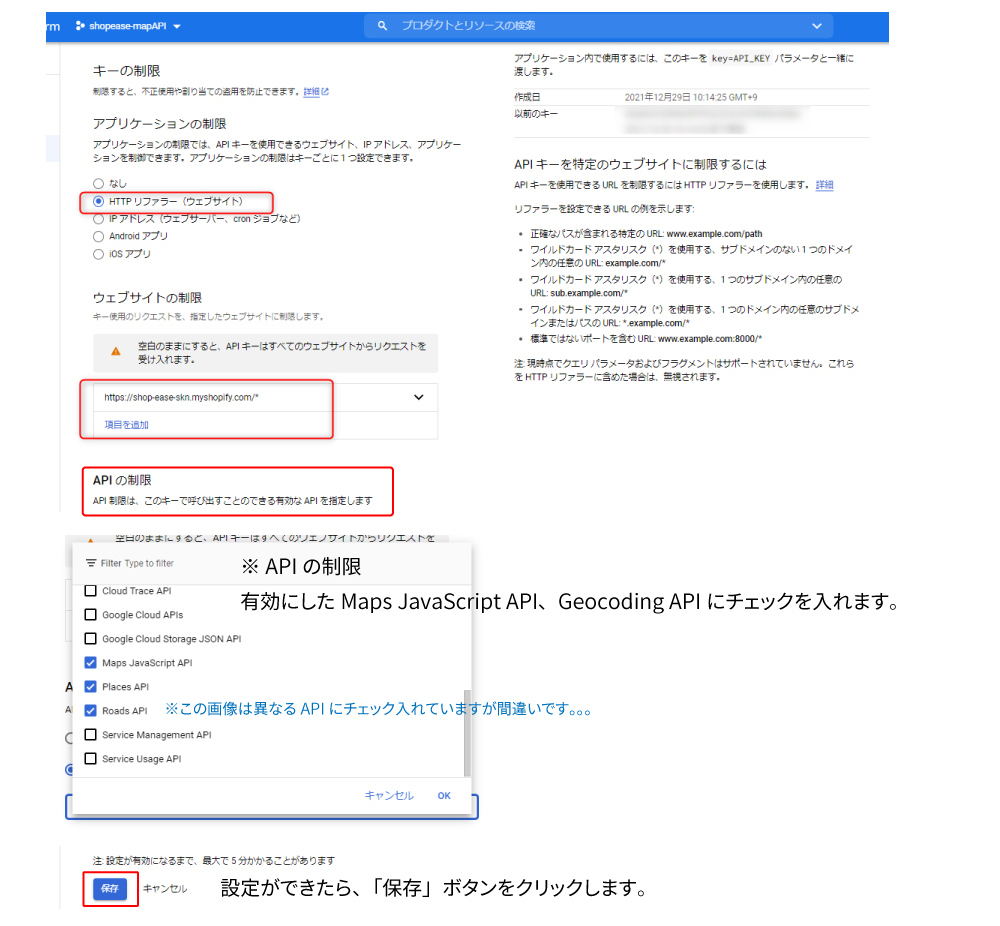
わかりづらいかもなので、詳しくは下記の通りです。
・アプリケーションの制限
HTTPリファラー(ウェブサイト) を選択
・ウェブサイトの制限
ショピファイで構築したサイトのURLを入力します。今回は当社が作成したサイトのURLを記載しています。
※URL最後のスラッシュの後ろに*マークを入力します。ワイルドカード( * )を使うことにより、下位のURLも有効になります。
※独自ドメインを接続している場合、その独自ドメインのURLと、もともとのShopify上のドメイン、2つのURLを入力しましょう。

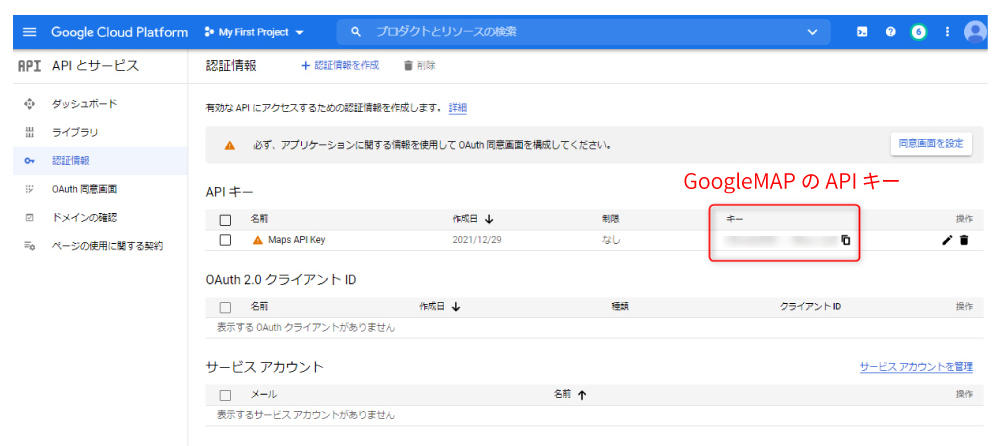
制限設定ができたら、「保存」ボタンを押します。その後、認証情報の画面に再び入り、GoogleMAPのAPIキーが表示されているので、そのキーをコピーして控えておきます。これでキーの取得は完了です。

ShopifyにAPIキーを入力
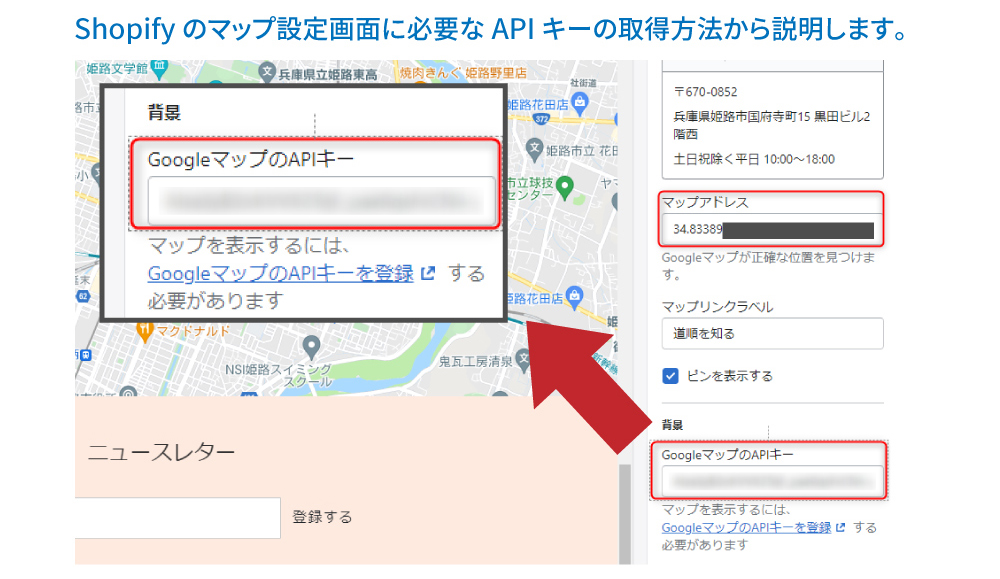
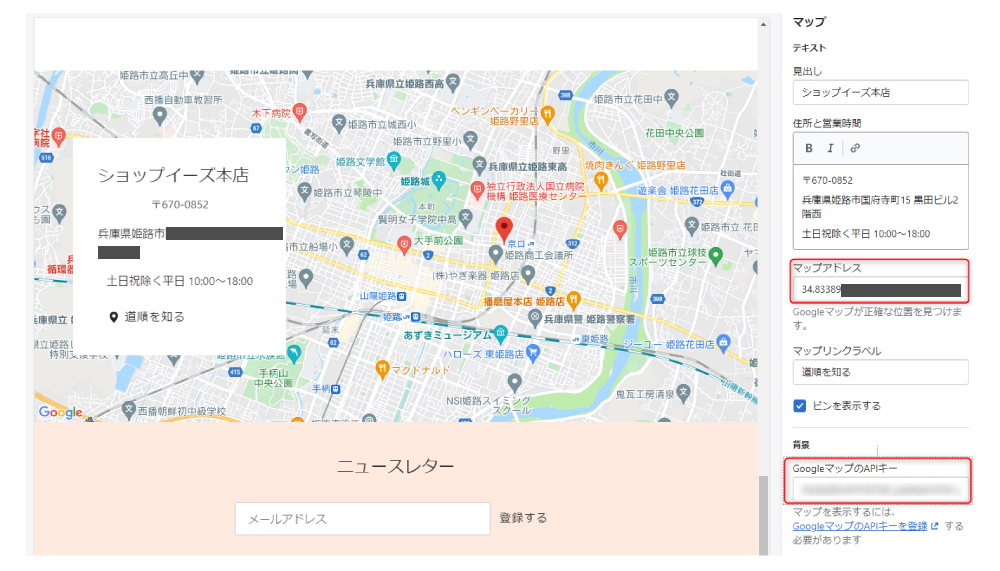
ここからは、ショピファイのトップページカスタマイズ画面のマップセクションに入ります。
- 控えておいたAPIキーを「GoogleマップのAPIキー」に入力します。
- マップアドレスに緯度経度の数値を貼り付けます。
- その他、ショップ情報など必要事項を入力して、保存します。

マップアドレス(緯度経度情報)とは、グーグルマップで指定した地点上で右クリックすると表示される数字の羅列のこと(下記の画像)です。この情報がないと、APIキーがあっても表示されません。(APIキーの取得より、このマップアドレスでツボる人が多いかもしれません。)

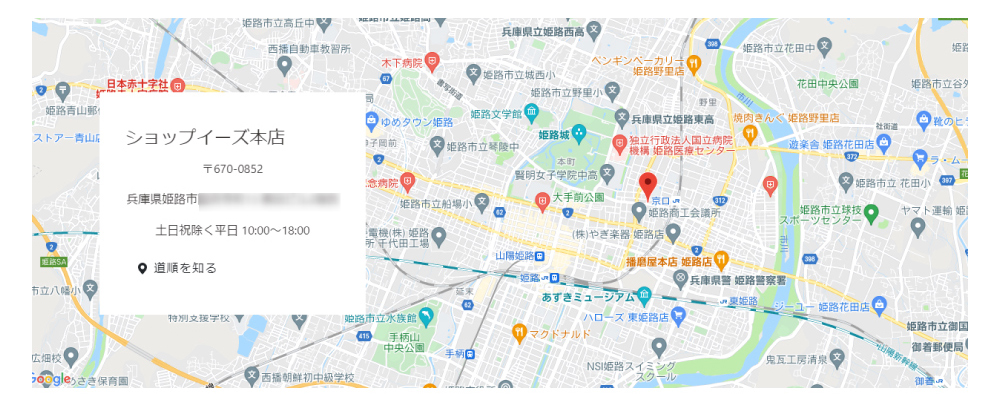
お疲れさまでした。これにて設定完了です。

以上、Shopifyで実店舗の情報をグーグルマップを表示するためのAPIの連携方法でした。ちょっと難しい、、、という場合は、このShopifyのマップセクションの設定画面にある、地図画像を埋め込んで表示する方法を使うのもありかもしれません。もしくは、別途ページを用意して、グーグルマップの埋め込みURLを埋め込む方法もおすすめです。
引き続き、Shopifyの構築に関してお役に立てる情報をお出しできればと思います。最後までお読み頂きありがとうございました。